5. 탐회(순회)메소드_조상
<사전작업>
1. jQuery 라이브러리 연결하기
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>2. 페이지 가독성을 위해 스타일 부여
<style>
.wrap, .wrap * {
border: 1px solid rgb(93, 93, 180);
display: block;
margin: 15px;
padding: 5px;
color: rgb(218, 56, 56);
}
</style>1) Ancestors(조상) 메소드
: 기준이 되는 요소의 상위요소들을 선택할 수 있는 메소드
- 스타일을 부여할 요소 생성
<div class="wrap"> 조상
<div> div(증조할머니)
<ul> ul(할머니)
<li> li(엄마)
<span>span(기준점)</span>
</li>
</ul>
</div>
<div> div(할아버지)
<p> p(아빠)
<span>span(기준점)</span>
</p>
</div>
</div>(1) $('선택자').parent()
선택된 요소를 기준으로 바로 위 상위 부모요소 하나만을 선택
$(function(){
//parent()
$('span').parent().css({color:'purple', border:'2px solid skyblue'});
(2) $('선택자').parents()
선택된 요소를 기준으로 모든 상위요소를 선택
//parents()
$('li').parents().css('color', 'lightgreen');
(3) $('선택자').parents('선택자')
선택된 요소를 기준으로 모든 상위요소들 중에서 제시한 값과 일치하는 상위요소들만 선택
//parents('선택자')
$('li').parents('div').css('border', '2px dashed magenta');
(4) $('선택자').parentsUntil('선택자')
선택된 요소를 기준으로 선택된 요소부터 제시한 값까지 모든 상위요소들을 선택
//parentsUntil('선택자') : 내가 선택한 div만나기 전까지
$('span').parentsUntil('div').css('color', 'lightpink');6. 탐회(순회)메소드_자손
1) Descendants(자손) 메소드
: 기준이 되는 요소의 하위요소들을 선택할 수 있는 메소드
- 스타일을 부여할 요소 생성
<div class="wrap"> 조상
<div> div(증조할머니)
<ul> ul(할머니)
<li> li(엄마)
<span>span(기준점)</span>
</li>
</ul>
</div>
<div> div(할아버지)
<p> p(아빠)
<span>span(기준점)</span>
</p>
</div>
</div>(1) $('선택자').children()
선택된 요소를 기준으로 모든 자손(바로 하위) 요소들을 선택
//children()
$('.wrap').children().css(style1);
$('.wrap').children().children().css(style2); //자손의 자손이라는 뜻
(2) $('선택자').children('선택자')
선택된 요소를 기준으로 모든 자손요소들 중에서 제시한 값과 일치한 요소들만 선택
//children('선택자')
$('.wrap').children().children('ul').css(style3);
(3) $('선택자').find('선택자')
선택된 요소를 기준으로 모든 후손 요소들 중에서 제시한 값과 일치하는 요소들만 선택
//find('선택자') : 기준점에서 후손요소 찾기
$('.wrap').find('li').css(style4);
$('.wrap').find('span').css(style5);- 객체 형태로 css부여
$(function(){
var style1 = {
color : 'red',
border : '2px solid red',
};
var style2 = {
color : 'blue',
border : '2px solid blue'
};
var style3 = {
color : 'green',
border : '2px solid green'
};
var style4 = {
color : 'orange',
border : '2px solid orange'
};
var style5 = {
color : 'greenyellow',
border : '2px solid greenyellow'
};7. 탐회(순회)메소드_동위
1) SideWays (동위) 메소드
: 같은 레벨에 있는 요소들을 선택할 수 있는 메소드
(1) $('선택자').siblings()
선택된 요소를 기준으로 같은 레벨에 있는 모든 요소들을 선택
(2) $('선택자').siblings('선택자')
선택된 요소를 기준으로 같은 레벨에 있는 모든요소들 중에서 제시한 값과 일치하는 요소들만 선택
//siblings => 본인은 제외
$('h2').siblings().css(style1);
$('h2').siblings('p').css(style2); //본인 제외 중 p조건을 만족하는 요소만
(3) $('선택자').next()
선택된 요소를 기준으로 같은 레벨에 있는 모든 요소들 중에서 바로 다음 요소 하나만 선택
(4) $('선택자').nextAll()
선택된 요소를 기준으로 같은 레벨에 있는 모든 요소들 중에서 내 뒤에 있는 요소들을 모두 선택
(5) $('선택자').nextUntil('선택자')
선택된 요소를 기준으로 같은 레벨에 있는 모든 요소들 중에서
내 뒤에 있는 요소부터 제시한 값과 일치하는 요소를 만나기 전까지만 선택
//next계열
$('h2').next().css(style3);
$('h2').nextAll().css(style4);
$('h2').nextUntil('p').css('font-size', '3em');(6) $('선택자').prev()</h4>
선택된 요소를 기준으로 같은 레벨에 있는 모든 요소들 중에서 바로 이전 요소 딱 하나만을 선택
(7) $('선택자').prevAll()</h4>
선택된 요소를 기준으로 같은 레벨에 있는 모든 요소들 중에서 바로 이전요소들 모두를 선택
(8) $('선택자').prevUntil('선택자')</h4>
선택된 요소를 기준으로 같은 레벨에 있는 모든 요소들 중에서
내 앞에 있는 요소부터 제시한 값과 일치하는 요소를 만나기 전까지만 선택
//prev계열
$('h2').prev().css('background', 'orangered');
$('h2').prevAll().css('color', 'black');
$('h2').prevUntil().css('border', '4px dotted magenta');
- 객체 형태로 css부여
$(function(){
//앞으로 부여할 스타일 객체
var style1 = {
color : 'red',
border : '2px solid red',
};
var style2 = {
color : 'blue',
border : '2px solid blue'
};
var style3 = {
color : 'green',
border : '2px solid green'
};
var style4 = {
background : 'orange',
};
var style5 = {
color : 'greenyellow',
border : '2px solid greenyellow'
};8. content 영역 관련 메소드
1) html( ), html('문구')
: innerHTML 속성과 관련된 메소드
: 선택된 요소의 content영역(여는 태그와 닫는 태그 사이)을 리턴해주거나 또는 변경해주는 메소드
- $('선택자').html() : 선택된 요소의 content영역의 값(문자열)을 반환해줌 getter
- $('선택자').html('문구') : 선택된 요소의 content영역의 값을 해당 문구로 바꿔줌 setter
=> 이 때, HTML태그를 인식 O
- 메소드를 실행할 영역 생성
<h1 id="test1">
<a id="testA">네이버로 이동</a>
</h1>
<h1 id="test2" style="border: 1px solid black;">
<!-- id가 test2인 content영역 -->
</h1>> JavaScript 방식
var tmp = document.getElementById('test1').innerHTML;
console.log(tmp);
// 객체에 속성을 추가하는 방법
// href속성 추가 (속성값으로는 http://www.naver.com)
document.getElementById('testA').href = 'http://www.naver.com';> jQuery 방식
var tmp = $('#test1').html();
console.log(tmp); //<a id="testA">네이버로 이동</a>
$('#test2').html(tmp);
//href속성 추가
$('#test2').children().attr('href', 'http://www.naver.com');2) text('문구')
: innerText속성과 관련된 메소드
: 선택된 요소의 content영역의 텍스트만 리턴해주거나 변경해주는 메소드
- $('선택자').text() : 선택된 요소의 content영역을 반환해줌
- $('선택자').text('문구') : 선택된 요소의 content내용을 문구로 변경해줌
=> 이 때, HTML 태그를 인식 X
- a태그 요소를 id가 test4인 요소의 content영역에 넣기
<h1 id="test3">
<a>구글로이동</a>
</h1>
<h1 id="test4">
</h1>> JavaScript버전 (수정?)
var tmp = document.getElementById('test3').innerText;> jQuery 버전
var tmp = $('#test3').text();
console.log(tmp); //구글로이동
$('#test4').text(tmp);9. 요소 생성 및 제거
1) 동적으로 요소 생성
- 미리 스타일 부여
<style>
.added{
color: tomato;
}
.item{
background-color: lightpink;
width: 100px;
height: 100px;
line-height: 100px; /*줄간격*/
text-align: center;
margin: 5px;
border : 2px dotted plum;
}
.lightgray{
background-color: lightgray;
}
</style>- 요소생성을 할 div + button만들기
<button id="btn">요소 생성</button>
<div id="area1">
</div>> 자바스크립트 방식
(1) 문자열로 만드는 방법
var el1 = '<p>Create Element By Text</p>';
document.getElementById('area1').innerHTML = el1;
(2) DOM객체를 이용하는 방법
1단계 : createElement
2단계 : createTextNode
3단계 : appendChild
var el2 = document.createElement('p') //<p></p>
var text = document.createTextNode('Create Element By DOM');//Create Element By DOM
console.log(el2); //<p>Create Element By DOM</p>
el2.appendChild(text); //<p>Create Element By DOM</p>
document.getElementById('area1').appendChild(el2);> jQuery 방식
var $el3 = $('<p></p>').text('Create Element By jQuery');
//<p>Create Element By jQuery</p>변수명 앞에 $를 붙이는 이유는 jQuery 선택자로 선택했음을 알려줌
동적인 요소는 원래 <p>Create Element By DOM</p>의 형태로 출력되었으나
jQuery는 객체형태로 출력됨
$('#area1').append(el1); //문자열도 무관
$('#area1').append(el2); //자바스크립트의 요소객체를 인자로 넣어도 무관
$('#area1').append($el3);//jQuery도 무관
//한 번에 넣기
$('#area1').append(el1, el2, $el3);2) 삽입 관련 메소드
- 삽입할 영역 생성
<h1 id="test1">
<span>A</span>
</h1>
<h1 id="test2">
<span>A</span>
</h1>
<h1 id="test3">
<span>A</span>
</h1>
<h1 id="test4">
<span>A</span>
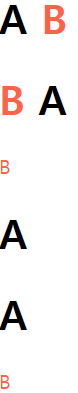
</h1>(1) 삽입관련 메소드 1
: 선택된 요소를 기준으로 새롭게 생성된 요소로 추가하는 메소드
- $(A).append(B) : A요소 내에 뒷부분에 B를 추가(자손/하위)
- $(A).prepend(B) : A요소 내에 앞부분에 B를 추가(자손/상위)
- $(A).before(B) : A요소 앞부분에 B를 추가(동위)
- $(A).after(B) : A요소 뒷부분에 B를 추가(동위)
$(function(){
$('#test1').append('<span class="added">B</span>');
$('#test2').prepend('<span class="added">B</span>');
$('#test3').before('<span class="added">B</span>');
$('#test4').after('<span class="added">B</span>');
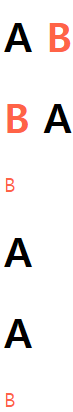
(2) 삽입관련 메소드 2
- $(B).appendTo(A) : B를 요소 내에 뒷부분에 추가(자손/하위)
- $(B).prependTo(A) : B를 요소 내에 앞부분에 추가(자손/상위)
- $(B).insertBefore(A) : B를 요소 앞부분에 추가(동위)
- $(B).insertAfter(A) : B를 요소 뒷부분에 추가(동위)
$('<span class="added">B</span>').appendTo('#test1');
$('<span class="added">B</span>').prependTo('#test2');
$('<span class="added">B</span>').insertBefore('#test3');
$('<span class="added">B</span>').insertAfter('#test4');
3) 요소 객체 복제 메소드
var 변수 = $('선택자').clone(true/false); : 선택된 요소 객체를 복제해서 반환해주는 메소드
=> true / false : 해당 선택된 요소의 걸려있는 이벤트까지 복사할건지 안할건지 지정 (생략가능 생략 시 기본값은 false)
<button id="clone">복제</button>
<div id="clone-test">
<!-- 복제할 요소 -->
<div id="item1" class="item">
<span>원본</span>
</div>
</div>
<!-- 복제한 요소를 붙여넣을 공간 -->
<div id="clone-result">
</div>- 복제할 요소에 hover이벤트 추가
$('#item1').hover(function(){//mouseenter
$(this).addClass('lightgray');
}, function(){ //mouseout
$(this).removeClass('lightgray');
});- 복제 버튼 클릭 시 해당 요소를 복사해서 clone-result 에 붙여 넣기
$('#clone').click(function(){
//합치기 전
// var copy = $('#item1').clone(true);
// $('#clone-result').append(copy);
//합쳐서 써도 됨
$('#clone-result').append($('#item1').clone(true));
});3) 요소 객체 제거 및 잘라내기 메소드
$('선택자').empty() : 선택된 요소의 모든 후손 요소들을 제거시켜주는 메소드
var 변수 = $('선택자').remove() / detach() : 해당 요소를 잘라내기
- .remove() : 잘라낸 요소의 이벤트를 안가져옴 <br>
- .detach() : 잘라낸 요소의 이벤트를 가져옴
- 각 기능별 버튼 및 요소 생성
<button id="empty">empty</button>
<button id="remove">remove</button>
<button id="detach">detach</button>
<div id="remove-test" style="border: 3px solid red; width: 110px; height: 110px;">
<!-- 제거할 요소 -->
<div id="item2" class="item">
<span>제거할요소</span>
</div>
</div>
<!-- 붙여넣기 할 공간 -->
<div id="remove-result" style="border: 3px solid red; width: 110px; height: 110px;">
</div>- 선택된 요소의 모든 후손 요소 제거 (삭제) : empty()
$(function(){
$('#empty').click(function(){
$('#remove-test').empty();
});- mouseenter시 스타일 부여
$('#item2').mouseenter(function(){
$(this).addClass('lightgray');
});- remove : 잘라내기 == 제거한 요소를 반환해줌 + 이벤트도 사라짐
$('#remove').click(function(){
var el = $('#item2').remove();
$('#remove-result').append(el);
});- detach() : 잘라내기 == 이벤트를 통채로 가져옴
$('#detach').click(function(){
var el = $('#item2').detach();
$('#remove-result').append(el);
});4) 문제
< div content영역 안 텍스트를 0~숫자로 바꾸기 >
<div class="test">테스트</div>
<div class="test">테스트</div>
<div class="test">테스트</div>
<div class="test">테스트</div>
<script>
$(function(){
$('.test').html('바뀐값');
/*
var el = document.getElementsByClassName('test');
for(var i = 0; i<el.length; i++){
el[i].innerHTML = '<h1>' + i + '</h1>';
}
*/
//callbackfuncion : 함수 실행 후 반환된 결과값을 가지고 반영
//선택된 요소들에 순차적으로 접근할 때 마다 해당 function()이 실행됨
let count = 0;
$('.test').html(function(){
return '<h1>' + count++ + '</h1>';
});10. 추가적인 메소드
1) each메소드
- 배열의 모든 인덱스의 순차적으로 접근하고자 할 때
- 객체가 가지고 있는 모든 속성에 순차적으로 접근하고자 할 때
- 사용할 수 있는 for in문과 유사하게 수행되는 메소드
[표현법]
1)
$.each(객체/배열명, function(매개변수1, 매개변수2){
순차적으로 접근해서 수행할 내용
});
2)
배열명.each(function(매개변수1, 매개변수2){
순차적으로 접근해서 수행할 내용
});
==> 순차적으로 객체/배열의 속성이나 인덱스에 접근할 때마다 함수가 실행
==> 매개변수1, 매개변수2 생략가능
----------------------------------------------------------------
case1) 객체를 제시한 경우
매개변수1 : 순차적으로 접근한 객체의 속성명(key)
매개변수2 : 해당 속성 값(value)
var student = {
name : '홍길동',
age : 20,
address : '서울'
};=> each메소드 사용해서 반복 => 객체의 경우 1번 표현법만 쓰임
$.each(student, function(key, value){
console.log('속성명 : ' + key + ', 값 : ' + value);
});
case2) 배열을 제시한 경우
매개변수1 : 순차적으로 접근한 배열의 인덱스(index)
매개변수2 : 실제 해당값(value)
var arr = ['박', '혜', '진', '짱'];each 표현법 1)
$.each(arr, function(index, value){
console.log('인덱스 : ' + index + '값 : ' + value);
});each 표현법 2)
$(arr).each(function(index, value){
console.log('인덱스: ' + index + ' 값: ' + value);
});case 3-1) 객체 배열을 제시할 경우
var links = [{name: '네이버', link : 'http://www.naver.com'},
{name : '구글', link : 'http://www.google.com'},
{name : '다음', link : 'http://www.daum.net'}];each 표현법 2)
var output = '';
$.each(links, function(index, item){
output += '<a href="' + item.link + '">' + item.name + '</a><br>'
});
$('#area1').html(output);
case 3-2) 객체 배열을 제시할 경우
const students = [{name : '홍길동', age: 20, address: '서울'},
{name : '김길동', age : 15, address: '부산'},
{name : '황길동', age : 30, address: '남양주'}]each표현법 1)
var stu = '';
$.each(students, function(index, value){
stu += '<tr><td>' + value.name + '</td><td>' + value.age + '</td><td>' + value.address + '</td></tr>';
});
$('#areaT tbody').html(stu);
});* 대표적으로 each메소드를 사용하는 경우 : 선택된 여러개의 요소에 순차적으로 접근하고자 할 때
- 스타일을 입혀줄 요소들 생성
<div id="wrap">
<h1>item-1</h1>
<h1>item-2</h1>
<h1>item-3</h1>
<h1>item-4</h1>
<h1>item-5</h1>
</div>- class속성 추가 : addClass
$(function(){
$('#wrap').children().each(function(index, value){
value.addClass('.highlight-' + index);
* addClass()는 jQuery방식의 메소드
value요소 객체는 JavaScript방식의 요소객체이기 때문에 메소드가 존재하지 않음
해결방법 1. $()로 감싸주기
$(value).addClass('highlight-' + index);해결방법 2. 요소객체명.속성명 =
value.className = 'highlight-' + index;해결방법 3. $(this) => 순차적으로 접근하는 해당객체 요소 / this도 jQuery 요소객체로 만들어 줘야 함
$(this).addClass('highlight-' + index);
<jQuery 방식으로 자바 스크립트 방식의 요소 객체 바꿔보기 >
<div id="test">안녕하세요</div>
<script>
$(function(){
//자바스크립트 방식
var div = document.getElementById('test');
// div.style.backgroundColor = 'pink';
// div.css('backgroundColor', 'pink'); //css()는 jQuery꺼
//해결방법 => $()
$(div).css('background', 'pink');
})
</script>
2) each메소드
$('선택자').is('선택자')
선택된 요소를 기준으로 인자값으로 전달한 값과 일치하는지 아닌지 판단해서
그에 해당하는 결과를 true(일치) / false(불일치)로 판단
<h3 class="test">test1</h3>
<h3>test2</h3>
<h3 class="test">test3</h3>
<h3>test4</h3>
<h3 class="test">test5</h3>
<h3 class="test">test6</h3>
<h3>test7</h3>- 현재 순차적으로 접근하는 h3요소가 test클래스를 가지고 있을 경우
$(function(){
$('h3').each(function(){
if($(this).is('.test')){
$(this).css('background', 'orange');
} else{
$(this).css('background', 'lime')
}
});
'클라우드 융합 Full-stack 웹 개발자 양성과정 > HTML, CSS, JavaScript, j-Query' 카테고리의 다른 글
| j-Query - 응용예시, 이벤트, 시각적인 효과 메소드 (0) | 2022.11.02 |
|---|---|
| j-Query - 개요, 기본선택자, 추가적인 선택자 (0) | 2022.11.01 |
| JavaScript - 요소가져오기(접근하기), 변수와 자료형, 문자열과 숫자, 배열, 함수, 객체1, 객체2, window객체, 이벤트, 정규표현식 (0) | 2022.10.24 |
| JavaScript - 개요, 데이터 입출력 (0) | 2022.10.24 |
| CSS - 화면구조잡기(기본, 실습, 상세구조, 세부구조), 실습 (0) | 2022.10.19 |